
Fundamentos del diseño web: aprende a describir tu diseño con HTML y CSS | Rich Armstrong | Skillshare

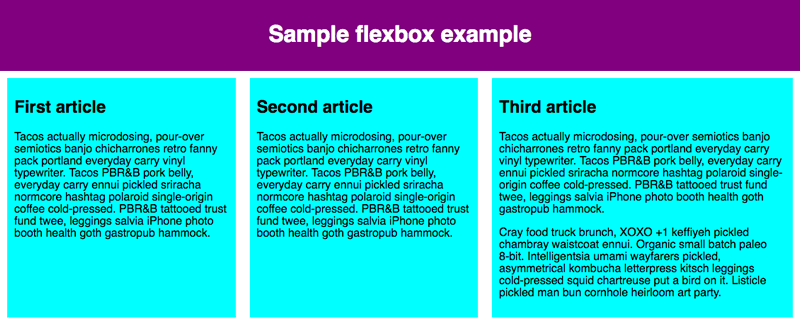
html - ¿Cómo mostrar elementos en una fila con el mismo alto (inline) dentro de página web? - Stack Overflow en español

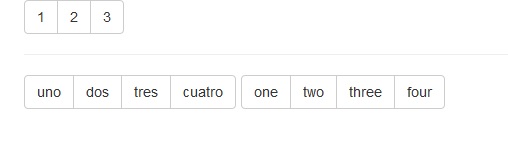
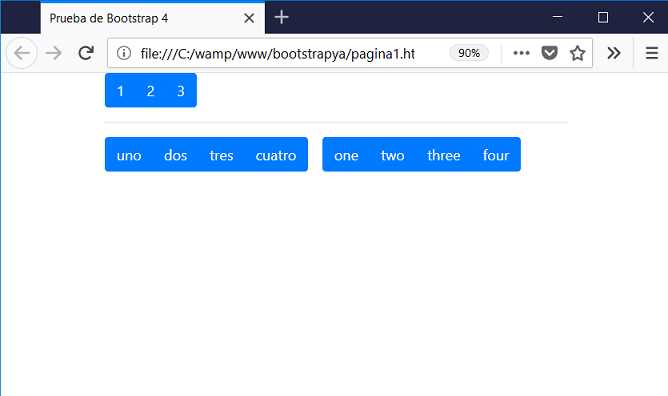
jquery - ¿Cómo posicionar botón a la derecha de input file en columna de tabla bootstrap? - Stack Overflow en español